Canonical
on 9 June 2014
The bottom edge swipe gesture is simple and accessible for users, so it’s strategic for application developers. By giving instant access to the most needed settings, controls, and views through the bottom edge, app developers have a powerful tool for crafting more useful and usable experiences.
In earlier postings we’ve talked about how the bottom edge can be harnessed effectively, but helping users to get curious about this special place on the interface is the key to unlocking the full value of an app. The solution is simple and elegant: smart cues.
What is a cue?

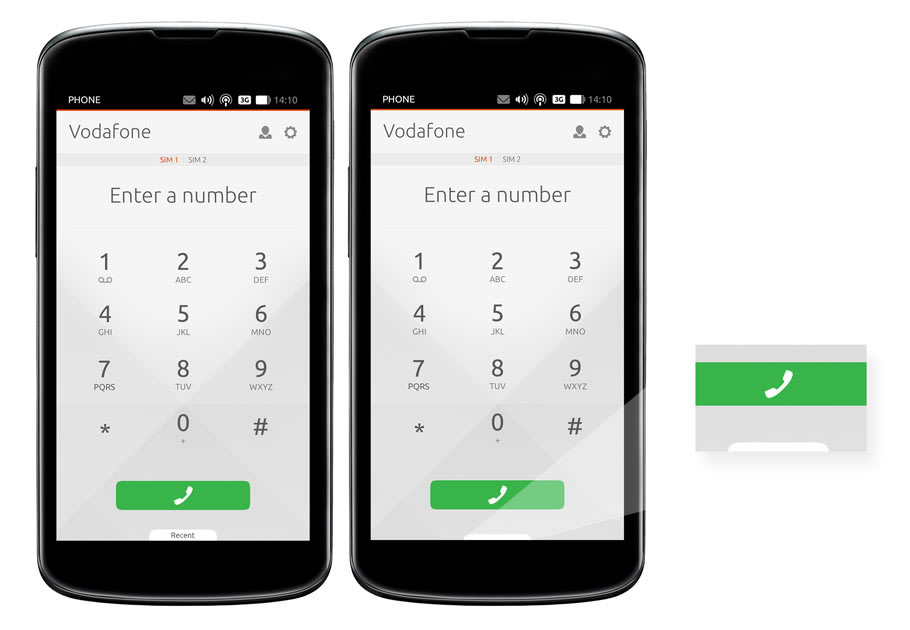
On first glance, the bottom edge cue is just a tiny label space that pops up when an app is opened, looking much like a simple tab or handle. When the user grabs it, or simply swipes up, anywhere along the bottom edge, the edge is activated normally.
The cue component can stay on screen as a label, or retract to a minimal handle that doesn’t clog the screen or distract from the user’s primary task. Finally, and perhaps most interestingly, the cue can become an app indicator bar, reminder the user about which settings are currently selected.
How to cue
For many apps, the bottom edge is ideal for providing a simple, always-accessible way for users to compose a new item like a message, note or add to a list of things. A cue for this purpose can be as straight forward as a “Create New” text label that slides up when the app is loaded to remind users of the action, but then retracts neatly to either a simple handle, or altogether, as the user interacts with other parts of the application. The minimized cue can remain on top of the screen if desired, providing users with an unobtrusive but persistent cue.
Combination cue and indicators

While a simple cue such as “create new” may be just right sometimes, but in some cases where settings or controls are located in the bottom edge, cues can work even harder, providing the user with an indicator bar of current setting. For example, in the camera app, the bottom edge cue shows the current flash setting and whether GPS tagging of photos is enabled. If the user triggers the bottom edge, controls for all of these settings are revealed.
Please and cues
Before you finalize your app design, think about how the bottom edge can help you deliver the most pleasing and effective user experience. Part of this plan should include the best use of the bottom edge cue, either as a label, a settings indicator, or both. Make it easy for users to discover what the bottom edge can do, and get more from your application.



